

Illustration: César Canseco


Illustration: Agnes Jonas


Illustration: Anna Sorokina


Illustration: Sandro Rybak


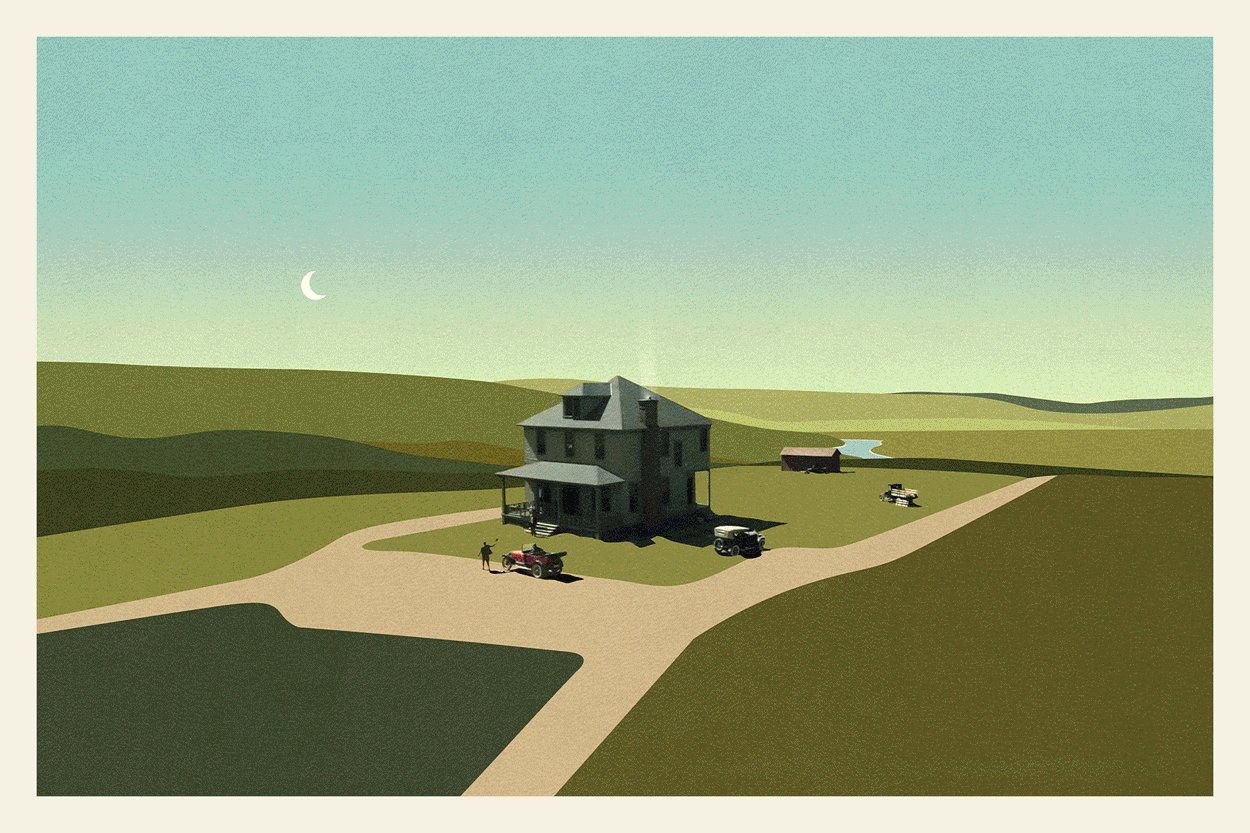
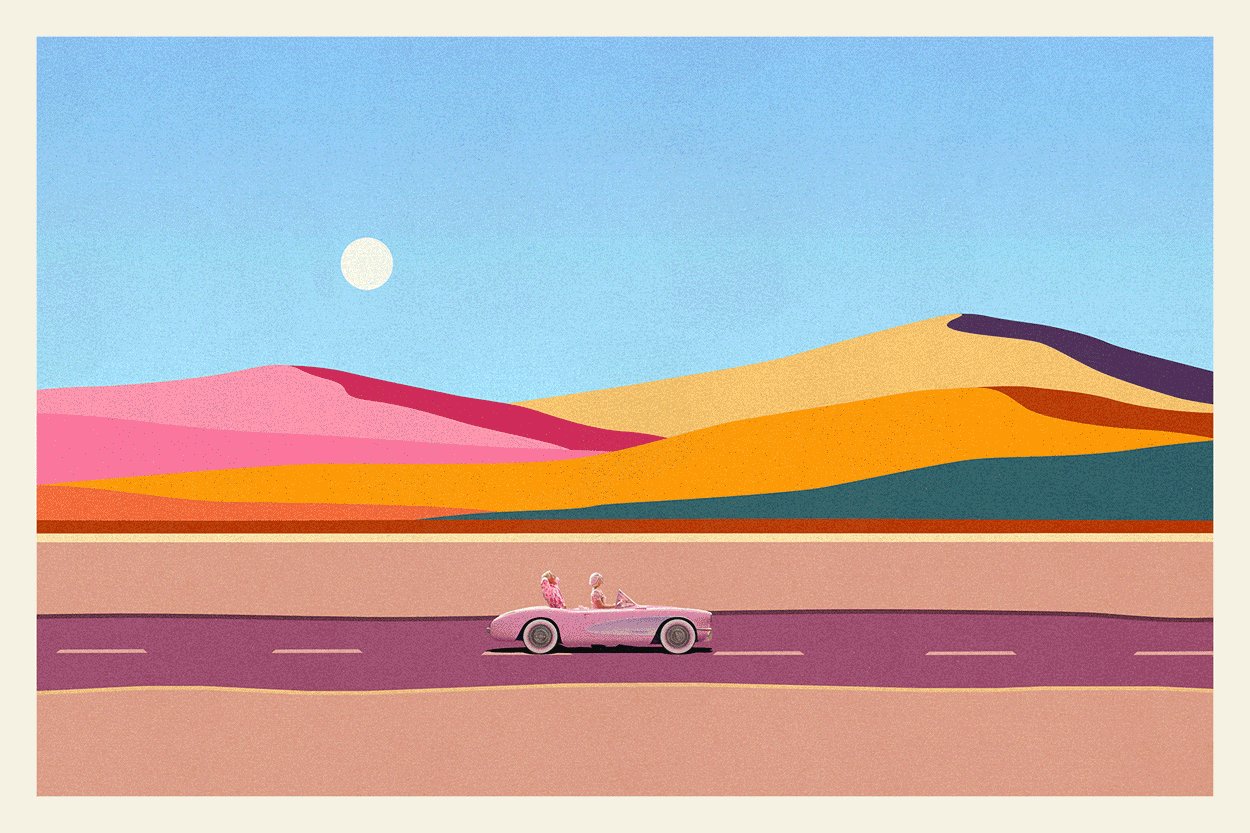
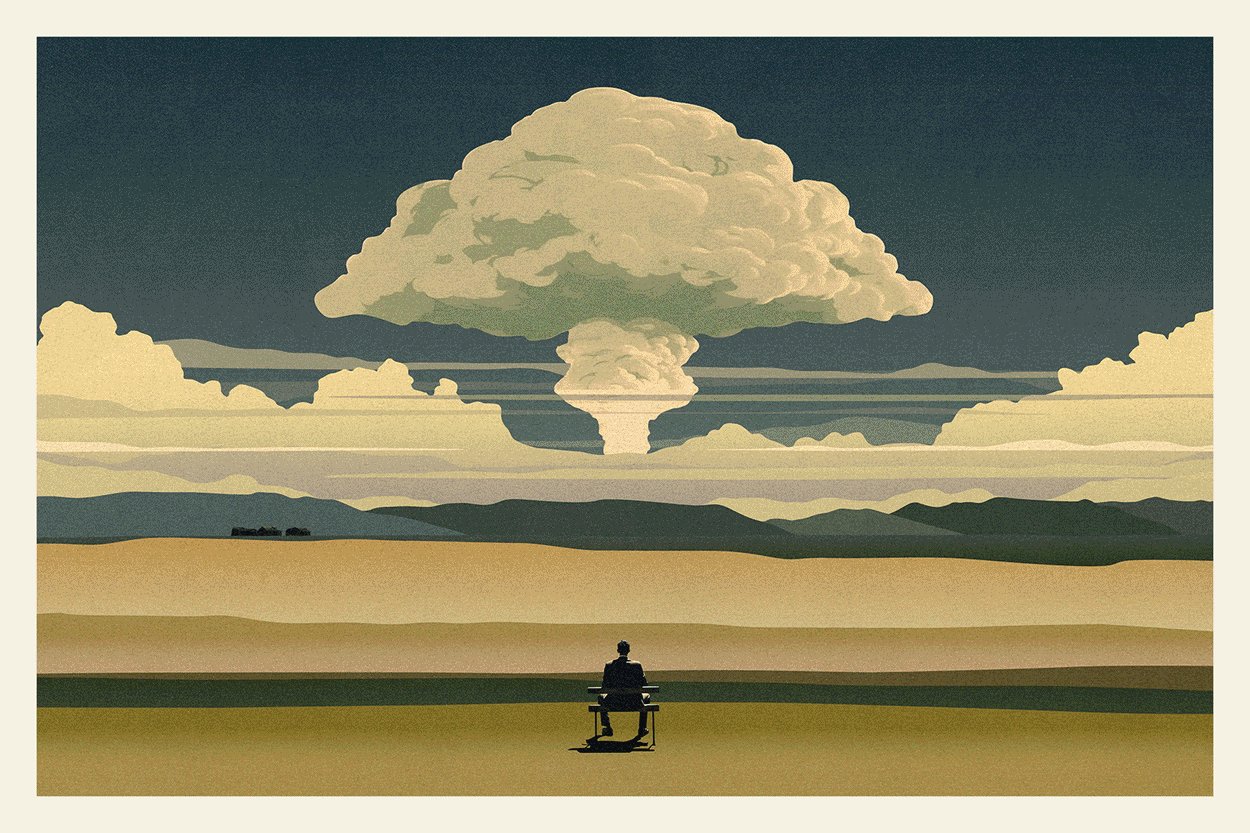
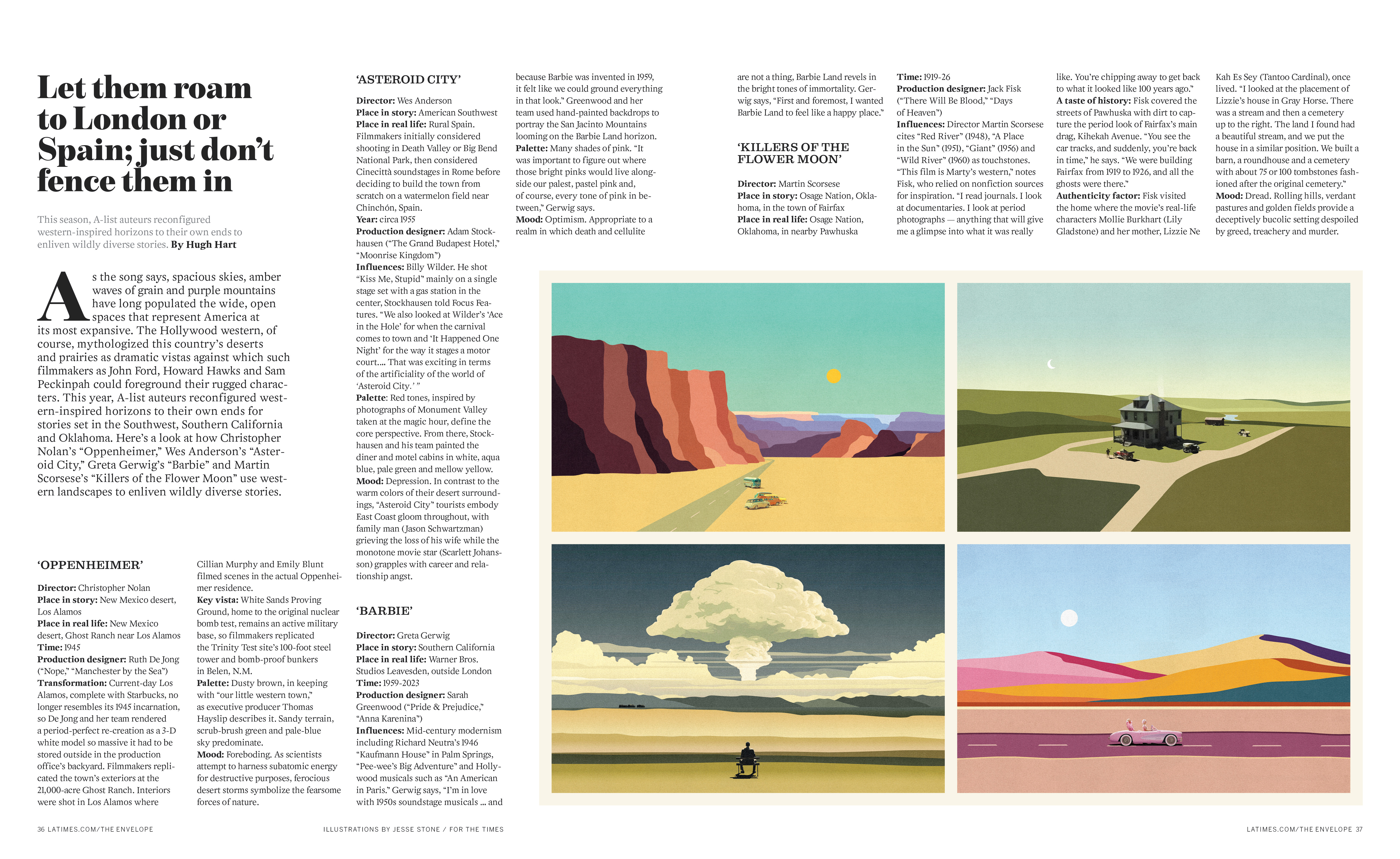
Illustration: Jesse Stone


Illustration: Valentin Tkach


Illustration: Pablo Jurado Ruiz


Illustration: Pierre Mornet


Illustration: Bijou Karman


Illustration: Israel G. Vargas


Illustrator: Louise Pomeroy


Illustration: Helen Green


Illustration: Ryan Melgar


Illustration: Joshua Swaby


Illustration: Lola Beltran


Illustration: Hsaio Ron Cheng






Illustration: Dima Kastalyan


Illustration: Phil Noto




Illustration: Cristiana Couciero


Illustration: Geoff Kim


Illustrator: Natalie Foss


Illustrator: Jun Cen


Illustration: Francesco Francavilla


Illustrator: James Mathewuse
*The same illustrator as the Sweet Valley High franchise covers


Illustrator: Bijou Karman


Illustration: Michael Hoeweler


Illustrator: Andrea Ucini